



|

|

|
2.1. ГЛАВНОЕ ОКНО
Главное окно осуществляет основные функции управления проектом создаваемой программы. Это окно всегда присутствует на экране и упрямо занимает его самую верхнюю часть. Не пытайтесь его распахнуть на весь экран: даже в максимизированном состоянии его размеры и положение практически не отличаются от обычных.
Связано это с функциональностью главного окна: с одной стороны, оно несет в себе элементы, которые всегда должны быть под рукой у программиста, с другой - окно не должно отнимать у остальных окон Delphi значительного пространства экрана. Минимизация главного окна приводит к исчезновению с экрана других окон Delphi[ Эти окна появятся, как только будут восстановлены размеры главного окна. ], а его закрытие означает окончание работы программиста с системой программирования.
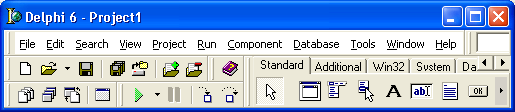
В главном окне располагается главное меню Delphi, набор пиктографических командных кнопок и палитра компонентов.
Главное меню [ Помимо главного меню в Delphi широко используется система вспомогательных меню, доступ к которым осуществляется правой кнопкой мыши. ] содержит все необходимые средства для управления проектом. Все опции главного меню представляют собой опции-заголовки, открывающие доступ к выпадающим меню второго уровня. Для начального знакомства с Delphi мы вполне обойдемся пиктографическими кнопками, и нам не понадобится обращаться к главному меню, вот почему подробное описание его опций вы найдете не здесь, а в прил. 1.
Все элементы главного окна располагаются
на специальных панельках, в левой части которых имеются кнопки управления
![]() ,
позволяющие с помощью мыши перетаскивать панельки с помещенными на них элементами.
Любую панельку (кроме главного меню) можно убрать из окна (сделать ее невидимой)
или “пустить плавать” по экрану в отдельном окне. Для этого нужно лишь “стащить”
панельку с помощью мыши за кнопку
,
позволяющие с помощью мыши перетаскивать панельки с помещенными на них элементами.
Любую панельку (кроме главного меню) можно убрать из окна (сделать ее невидимой)
или “пустить плавать” по экрану в отдельном окне. Для этого нужно лишь “стащить”
панельку с помощью мыши за кнопку
![]() из пределов
главного окна.
из пределов
главного окна.
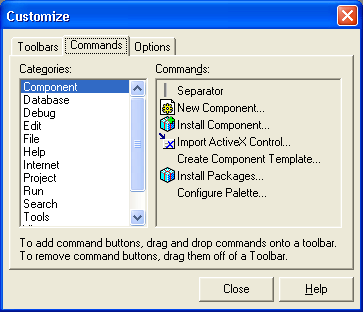
Для изменения состава показываемых на панельке кнопок нужно предварительно щелкнуть по ней правой кнопкой мыши. В появившемся после этого окне вспомогательного меню (рис. 2.3, а) перечислены названия всех панелек и указан их статус (отмеченные флажками панельки видны в главном окне; если отметку убрать, панелька исчезнет). После выбора customize (Настройка) появится окно настройки (рис. 2.3, б). Теперь можно “стаскивать” с панелек ненужные кнопки, выбирать из списка в окне commands (закладка Commands) нужные кнопки и перетаскивать их на экран.
 а),
а),
 б).
б).
Рис. 2.3. Настройка инструментальных панелек: а) вспомогательное меню; б) окно настройки с выбранной закладкой Command
Для примера на рис. 2.4 показано главное окно с нестандартным расположением панелек и набором отображаемых в них кнопок.
При его создании мне хотелось, с одной стороны, получить больше места для размещения страниц галереи компонентов, а с другой поместить в главное окно пиктограммы часто используемых мною команд меню: Project | Syntax check (проверка синтаксиса кода программы), View | Debug Windows | Watches) доступ к окну наблюдения отладочного режима) и View | Debug windows | Breakpoints (доступ к окну точек останова).

Рис. 2.4. Главное окно с нестандартным расположением своих элементов

|

|

|


