| Интерфейс редактора Sample Editor
Если дважды щелкнуть на объекте Audio Event (или выделить группу и нажать
запрограммированную "горячую" клавишу), то откроется окно (или
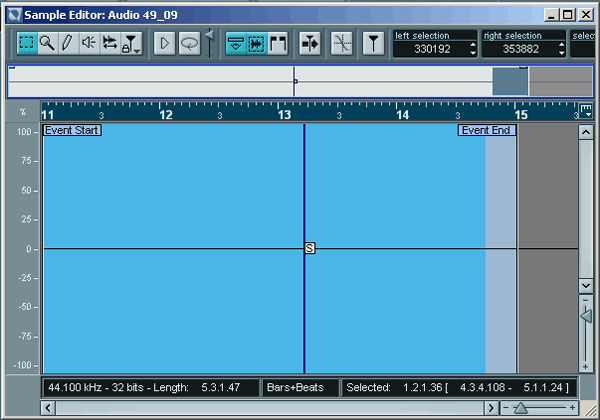
несколько окон) редактора Sample Editor (рис. 2.119).
Интерфейс этого окна во многом напоминает интерфейс другого продукта той
же фирмы Steinberg — редактора WaveLab. Ему свойственна та же лаконичность
и интуитивно понятный интерфейс.
Внешний вид окна можно изменять. Для этого нужно щелкнуть правой кнопкой
в окне Sample Editor и в контекстном меню
выбрать субменю Elements.
В соответствии с отмеченными пунктами субменю Elements будут добавлены/скрыты
элементы окна Sample Editor.
Самые часто используемые пункты этого меню вынесены на панель инструментов
в виде кнопок: (Audio
Event) и (Audio
Event) и  (Show
Regions). (Show
Regions).

Рис. 2.119. Окно редактора Sample Editor
Остальные пункты добавляют/скрывают следующие элементы:
- Info Line — нижняя информационная
панель (дублируется кнопкой
 (Show Info)). Эта панель имеет секцию выбора формата отображения времен;
(Show Info)). Эта панель имеет секцию выбора формата отображения времен;
- Level Scale — боковая панель
отображения уровня в дБ или %. Имеет кнопку переключения единиц измерения;
- Zero Axis — ось нулевого
уровня;
- Half Level Axis — ось уровня
50% (-6 дБ).
Окно редактора Sample Editor делится на две части: Thumbnail
display и Waveform Display. Верхняя
часть — Thumbnail display — отображает аудио-клип
полностью и предназначена для быстрой навигации. Масштаб и содержимое
нижнего окна — Waveform Display — соответствует
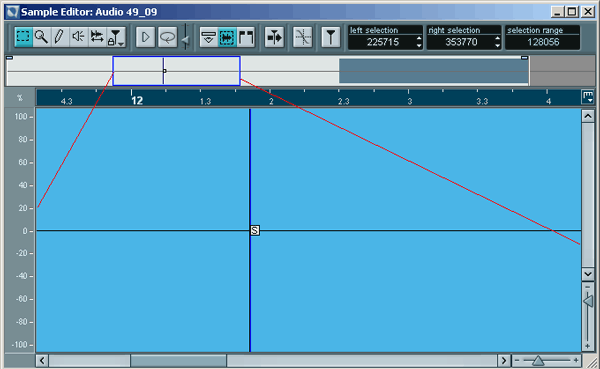
области, захваченной синим прямоугольником в верхнем окне (рис. 2.120).
Границы синего прямоугольника перетаскиваются мышью. Для того чтобы сместить
сам прямоугольник, нужно ухватить его мышью в нижней половине. При этом
произойдет прокручивание нижнего окна Waveform Display.
В примере на рис. 2.119 кнопка Show Audio Event
нажата, поэтому в окне Waveform Display отображаются
границы внутренней ссылки аудиособытия Event Start
и Event End,
точка Sync Point и само аудиособытие выделены
белым цветом.

Рис. 2.120. Быстрая навигация по аудиоклипу
Рассмотрим панель инструментов редактора.
Первые пять кнопок панели инструментов (слева направо) функционально совпадают
с аналогичными кнопками проекта Nuendo Project.
Кнопки  (Play)
и (Play)
и  (Loop)
имеют то же назначение, что и в окне Audio Part Editor.
Причем если кнопка Show Audio Event нажата,
то воспроизводится только аудиособытие. Иначе воспроизводится весь аудиоклип.
Выделение диапазона инструментом Range Selection
автоматически переносит цикл в выделенную область. (Loop)
имеют то же назначение, что и в окне Audio Part Editor.
Причем если кнопка Show Audio Event нажата,
то воспроизводится только аудиособытие. Иначе воспроизводится весь аудиоклип.
Выделение диапазона инструментом Range Selection
автоматически переносит цикл в выделенную область.
В этом разделе мы обратим внимание на операции недеструктивного редактирования
в редакторе Sample Editor, т. е. на создание и редактирование аудиособытий,
аудиоклипов и регионов.
Самая простая и очевидная операция — это изменение границ собственной
ссылки аудиособытия. Для этого достаточно перетащить маркер Event
Start или Event End.
Эта операция аналогична по действию перемещению манипуляторов 1,
2 (см. рис. 2.84) границ объекта.
Остальные действия связаны с выделением диапазона Range. Правее панели
инструментов расположены три поля, отображающие:
- позицию курсора мыши (cursor);
- границы выделенного диапазона (два поля Selection).
Поля Selection являются активными, в них
можно изменять границы диапазона.
Во всех трех полях время измеряется в сэмплах (отсчетах). В информационной
панели Info Line границы выделенного диапазона
могут отображаться во всех форматах.
Выделение диапазона можно производить с помощью инструмента Range
или воспользоваться субменю Select в меню
Edit.
Адаптивное контекстное меню
Как известно, пользователю для работы в мультитрековых программах нужно
использовать длинные списки меню и субменю или запоминать назначение кнопок,
последовательности "горячих" клавиш.
Конечно, программисты стараются максимально облегчить работу пользователей
(и спасибо им за это). Но с усложнением программ все сложнее даются интерфейсные
решения. "Горячие" клавиши — вещь, конечно, удобная, но в больших
количествах — это не панацея, а больше тренажер для памяти. Да и кнопки
с пиктограммами иногда так абстрактно выражают в рисунке назначение, что
догадаться о том, что там изображено, может только сам художник. Огромные
количества "удобных кнопок", подобно ракушкам на днище корабля,
тоже подчас мешают движению вперед.
В Nuendo применено другое решение. В этой программе реализована идея адаптивного
контекстного меню. Причем контекст здесь — не только текущая позиция
курсора мыши, но и последовательность действий пользователя.
Поэтому программа постоянно подстраивается — комбинирует списки контекстного
меню.
Это решение избавляет пользователя от лишних кнопок, помогает быстро найти
требуемый пункт меню, предоставляет действительно нужную контекстную помощь
(в отличие от навязчивых подсказок и "советов дня").
Приведем пример. Если щелкнуть левой (инструментом Range),
а затем правой кнопкой мыши в редакторе Sample Editor, то вызванное контекстное
меню будет содержать небольшое количество пунктов и субменю.
Но если выделить диапазон, то картина изменится: контекстное меню будет
значительно шире, т. к. оно соответствует новой функциональной задаче.
Программа "знает", что с диапазоном пользователь может выполнить
гораздо больше операций. |











