 а
а  б
б Tweet
Tweet
 lose belly fat quickly
lose belly fat quickly BPoster.net
Главная страница сайта.
BPoster.net
Главная страница сайта.
 FACEBOOK.
FACEBOOK.назад | содержание | вперед
Палитра
Gradient— создание градиентаЗаливки и обводки цветовыми переходами (градиентами) — красивый и несложный прием. Управление градиентами осуществляется в палитре
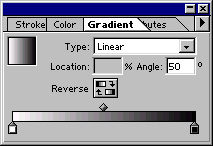
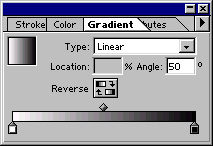
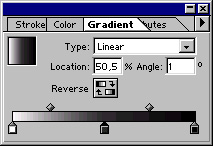
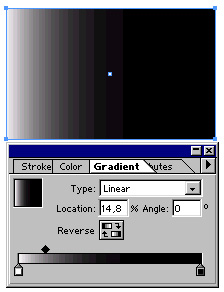
Gradient. Она вызывается на экран командой Show Gradient меню Window. Так же как и Color, палитра может находиться в двух состояниях, переключаемых командой меню палитры Show Options/Hide Options (рис. 4.11). а
а  б
б
Рис. 4.11. Палитра Gradient
В минимальное отображение — только схема градиента. Он управляется ползунками сверху и снизу. Нижние ползунки, похожие на короткие карандаши, — это цвета градиента. Верхние ползунки находятся между нижними и отмечают степень резкости перехода. Положение каждого их них соответствует смешению соседних цветов в соотношении 1:1. Чем ближе ползунок находится к данному компоненту градиента, тем меньше
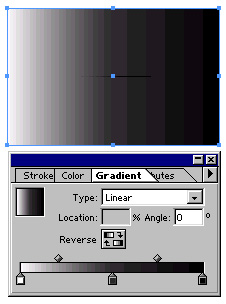
его участие в переходе и граница градиента более резкая. Если не выбран ни один объект, то на схеме отображается градиент по умолчанию. Обычно это переход от черного цвета к белому. Для редактирования цветов градиента также используется палитра Color. Ползунок цвета следует выбирать (его кончик станет черным). Выбранный цвет станет текущим в палитре Color, где его можно откорректировать.Число цветов градиента можно менять. Для этого щелкните между нижними ползунками, в месте щелчка появится третий ползунок (рис. 4.12). После установки откорректируйте цвет ползунка в палитре
Color.
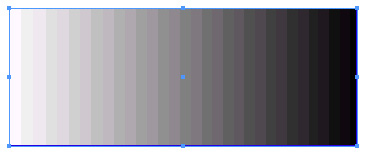
Рис. 4.12.
Градиент с тремя цветами переходов в палитре GradientПри создании градиента активный образец палитры
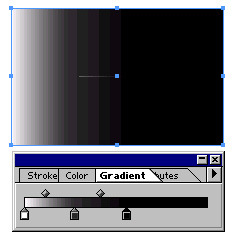
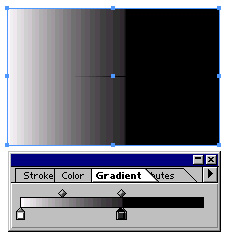
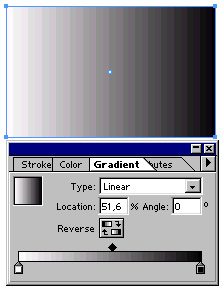
Color окрашивается этим градиентом. Если при этом был выбран объект, то градиент применяется к его обводке или заливке (смотря по тому, какой из образцов был активен). Если же активного объекта нет, то градиент создается по умолчанию для всех новых контуров.Ползунки отмечают не только цвет, но и положение переходов. Их можно смещать, и даже менять местами. Внешний вид градиента меняется соответственно (рис.
4.13). Если ползунки совместить, то вместо плавного перехода получится резкая граница цвета. а
а
 б
б
 в
в
Рис. 4.13. Градиенты с разным положением переходов цветов
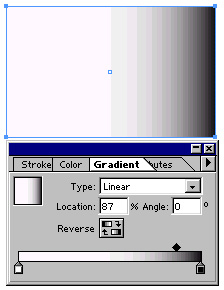
Верхние ползунки регулируют соотношение цветов в переходе. Их смещение тоже сильно влияет на вид градиента (рис. 4.14).
Рассмотрим теперь дополнительные параметры градиента, открываемые командой Show Options меню палитры. В левой части палитры теперь расположен образец градиента в качестве обводки или заливки. Если данный образец активен, то ниже появляется маленький квадрат, окрашенный в предыдущий выбранный сплошной цвет. При щелчке на этом квадратике образцу присваивается цвет вместо градиента. Список Type позволяет выбрать тип градиента — линейный или радиальный (рис. 4.15).
 а
а  б
б
 в
в
Рис. 4.14. Градиент с разным соотношением цветов перехода
 а
а
 б
б
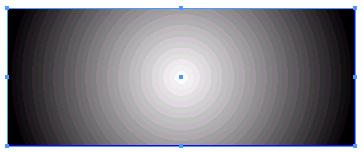
Рис. 4.15. Радиальный и линейный градиенты
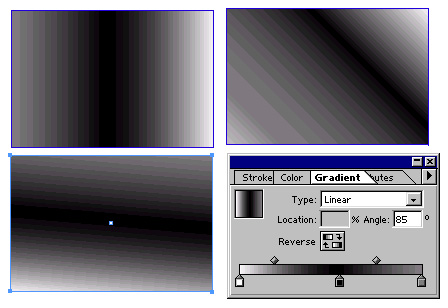
Если выбран линейный градиент, то можно задать угол его наклона (рис. 4.16).
Поле Location становится доступным при активизации одного из верхних ползунков шкалы. Значение 50% соответствует расположению ползунка точно посередине между соседними компонентами. При увеличении значения ползунок сдвигается вправо, при уменьшении — влево, изменяя соотношение цветов в переходе.

Рис. 4.16.
Угол наклона линейного градиентаназад | содержание | вперед